Mentors: Alberto Acquilino <alberto.acquilino@mail.mcgill.ca>, Mirko d’Andrea <mirko.dandrea@gmail.com>, and Keerthi Reddy Kambham <reddykkeerthi@gmail.com>
Skill level: Intermediate
Required skills: Expertise in front-end development (HTML, CSS, JavaScript); proficiency in Angular framework; knowledge of Ionic framework (preferred); experience with responsive design and cross-platform development; knowledge of UI/UX design principles (experience designing educational interfaces is a plus); basic understanding of music pedagogy and instrument-specific requirements (preferred).
Time commitment: Full time (175 hours)
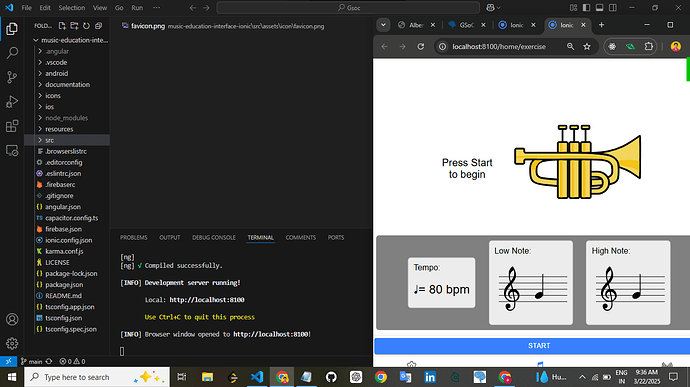
About: HarmonyHub is an open-source, modular web application designed to enrich music education by integrating modern technologies and pedagogical approaches. The platform leverages Ionic and Angular frameworks to deliver reusable components and services, enabling educators to create adaptive and personalized learning experiences for their students. While the current implementation of HarmonyHub focuses on music education for trumpet players, there is a need to refactor its front-end interface to enhance usability and expand its pedagogical scope to include additional instruments (e.g., violin, cello).
Technologies and Frameworks
- Ionic framework and Angular for app development
- CSS and responsive design techniques for device compatibility
- UI/UX design principles to improve pedagogical interfaces.
Aims: This project aims to ensure that the front-end design is responsive, reactive, and optimized for various devices, including Android, iOS, and browser platforms. This project will result in a fully responsive, user-friendly front-end interface that:
- Refactors the current app to ensure reactivity and compatibility across devices of all screen sizes
- Expands the pedagogical potential of the app by designing interfaces for additional instruments, such as the violin.
Objectives
- Refactor the existing front-end interface to improve responsiveness, ensuring seamless operation on Android, iOS, and browser platforms
- Optimize the app’s reusable modular components for consistency and scalability
- Design pedagogical interfaces for additional instruments (e.g., violin) to expand the app’s educational scope
- Enhance the overall UI/UX design to improve usability and accessibility for educators and students
What can I do before GSoC?
- Familiarize yourself with the existing HarmonyHub codebase, particularly the front-end architecture
- Explore responsive design principles and best practices for cross-platform development
- Experiment with Angular and Ionic to understand their capabilities for building modular, reusable components
Websites: Music Education Interface | Alberto Acquilino and GitHub - albertoacquilino/music-education-interface-ionic
Tech keywords: Front-End Development, Responsive Design, Angular, Ionic, UI/UX Design, Music Education